小程序
项目目录
全局配置
页面配置
小程序语法
指令
vx:if
vx:for
bind
js
获取data中的数据
this.data.userInfo
设置data中的数据
this.setData({userInfo:xxx})
事件
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html
bind
绑定事件时不能带参数 不能带括号 以下为错误写法
js<input bindinput="handleInput(100)" />事件传值 通过标签自定义属性的方式 和
valuejs<input bindinput="handleInput" data-item="100" />事件触发时获取数据
jshandleInput: function(e) { // {item:100} console.log(e.currentTarget.dataset) // 输入框的值 console.log(e.detail.value); }
事件传递参数
小程序常用标签
view
text
image
mode
swiper
naviator
button
chekcbox
radio
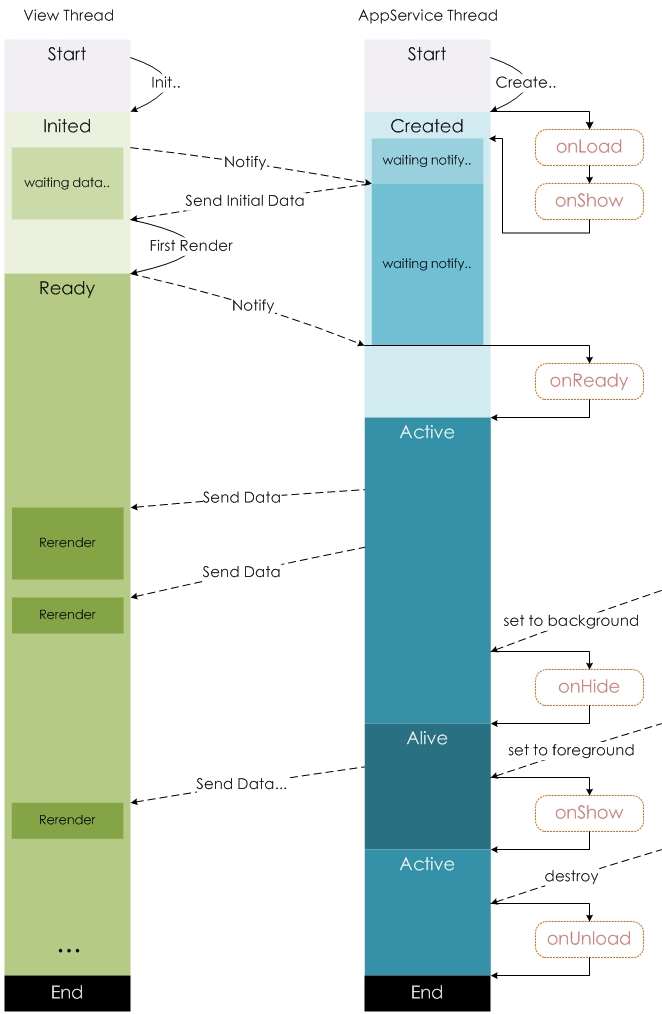
小程序生命周期

应用的生命周期
onLaunch
启动的时候触发一次
onShow
重新被看到的时候
onHide
应用被隐藏的时候
页面的生命周期
onLoad
页面加载完毕, 发送异步请求
onShow
页面被显示
onHide
页面被隐藏
onUnLoad
页面被卸载
(1)onLoad
页面加载时触发,且只发生一次,有些数据实时性要求不高可以onlaod里面触发对应的请求
(2)onReady
页面初次渲染之后触发(只是初次,下一次页面渲染就没他什么事),只触发一次。你发送请求其实也可以把它当做onload毕竟也只是一次,但是你涉及到一些渲染的东西要注意了,设置页面标题之类的要在他之后再用。
(3)onShow
定义是页面显示,切入前台触发,用我的话来讲就是这个页面出现一次,他就被调用一次包括你前进后退到这个页面。
(4)onHide
可能你看图alive和active切换可能不太了解,但是你实际操作一下就知道,写一个简单得打印函数,在onHide里面调用,切换页面的时候你就会发现该函数被调用。你可以通过这个Hide的词来理解,这个页面切换到别的页面就会触发。
小程序的api
路由
wx.swithcTab: 跳转tabbarwx.redirecTo: 替换页面wx.navigateTo:跳转普通页, 有后退wx.navigateBack: 页面后退
小程序的双向绑定
js
model:value="{{value}}"==不支持复杂的,如:==<input model:value="{{ a.b }}" />